Što znati
- Oznaci dodajte atribut Style: style = "boja: #FFFFFF"
- Dodajte odjeljak stila u HTML.
- Izradite zasebnu CSS tablicu stilova: boja: #FFFFFF;
Ovaj članak objašnjava kako odrediti boje teksta u HTML koristeći tri različite metode. Također objašnjava načine na koje možete odrediti boje koje želite za svoj tekst.
3 načina određivanja boja
U HTML-u se boje mogu odrediti na nekoliko načina:
- Najjednostavnije je koristiti Engleski naziv boje kao što su zeleno ili cijan. Ako je vaš zadatak jednostavan, ovo može učiniti trik, ali imajte na umu da je rječnik HTML-a u tom pogledu ograničen.
- Drugi pristup je postavljanje RGB vrijednost boje, gdje su date tri veličine, svaka po jedna za intenzitet kompozitne boje crvene, zelene, odnosno plave. Upotrijebite vrijednosti RGB boje za podešavanje sjene na standardnoj boji ili za korištenje točne vrijednosti za nijansu koju želite.
- Možete dostaviti a vrijednost hex boje, što je znak funte iza kojeg slijedi šesteroznamenkasti heksadecimalni broj. Ako želite biti precizni sa svojim bojama, idite ovom rutom.
Programi koji su vam potrebni za promjenu HTML boja
Minimalni minimum alata za podešavanje boje teksta u HTML-u je program za uređivanje HTML-a i preglednik za njegovo testiranje. HTML možete uređivati u uređivaču teksta, jednostavnom programu kao što je Notepad koji piše čisti tekst ili u uređivaču koda optimiziranom za obradu programske sintakse. Ne možete koristiti program za obradu teksta kao što su Microsoft Word, LibreOffice ili Google Docs jer ti programi ubacuju nevidljivo oblikovanje tzv. kontrolni znakovi koji su nespojivi s HTML-om.
Bilo koji web preglednik može prikazati HTML datoteku koju želite ispitati. Idite u mapu koja sadrži HTML datoteku i kliknite je, a vaš bi je preglednik trebao prikazati. Ako nije, kliknite datoteku desnom tipkom miša i otvorite je u pregledniku.
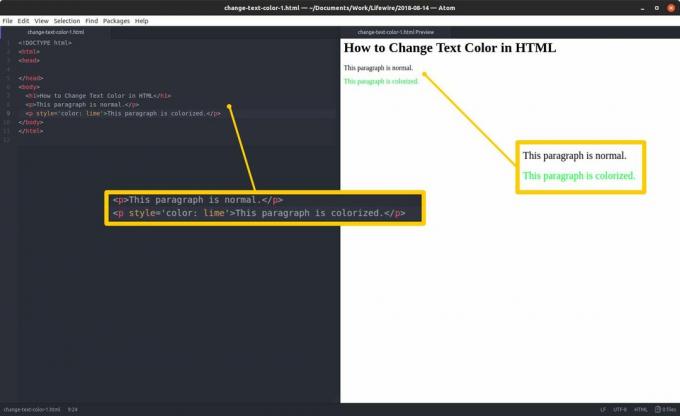
1. metoda: Zamotajte tekst u oznake stilom u boji
Najjednostavnija tehnika bojanja teksta je dodavanje stil atribut i željena vrijednost, koji se zajedno sastoje od boja specifikacija ključne riječi i boje (heksadecimalni kôd, RGB kôd ili naziv) na HTML oznaku koja umotava ciljni tekst.
Ako želite prilagoditi tekst koji je već umotan u oznaku, kao što je oznaka odlomka, idite na početnu oznaku i umetnite sljedeće prije zatvarajuće zagrade: prostor, riječ stil, an znak jednakosti a zatim, sve unutar jednog skupa citata, boja ključna riječ, debelo crijevo, prostor i željenu specifikaciju boje.

Ako tekst koji mijenjate nije utisnut između oznaka - možda želite prilagoditi samo dio teksta koji nastanjuje datoteku element - umotajte ga u oznake raspona i dodajte atribut style ključnom riječi vrijednosti i specifikacijom vrijednosti boje kao gore.

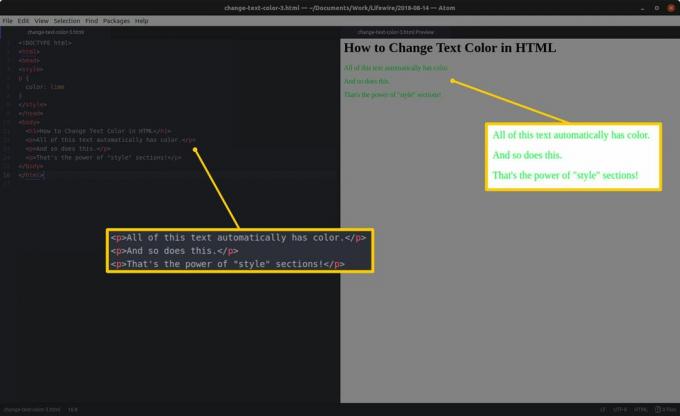
2. metoda: dodajte odjeljak stila u zaglavlje HTML dokumenta
U.
Imena HTML oznaka ovdje su ista kao ona navedena u
presjek, ali bez kutnih zagrada. Na primjer,.navedeno pod.

Međutim, HTML možete oblikovati i po klasi, što je poput oznake koja se primjenjuje za odabir instanci oznake unutar
odjeljak. Na primjer, ako želite samo jedan određeni.oznaka da bude šarena, stvorite razred s prilagođenim nazivom unaprijed dodanim razdobljem u.

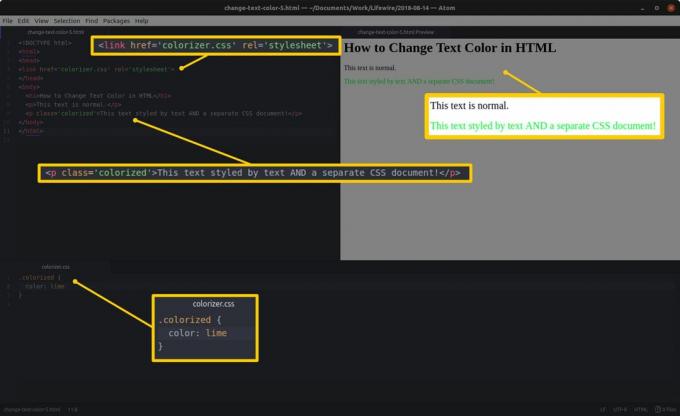
3. metoda: Stvaranje i povezivanje zasebnog CSS dokumenta
Najorganiziraniji način postavljanja boje teksta i beskonačnog niza ostalih stilova je stvaranje zasebnog CSS tablica stilova i vezu do njega u HTML dokumentu.
Postavite svoje stilove oblikovane baš kao što biste to učinili u a.