Što znati
- Samo upišite <hr> za umetanje retka u HTML s oznakom HR.
- Uredite karakteristike crte uređivanjem CSS-a u HTML5 dokumentu.
HR označiti koristi se u web dokumentima za prikaz vodoravne crte preko stranice, koja se ponekad naziva vodoravnim pravilom. Za razliku od nekih oznaka, ovoj ne treba završna oznaka. Upišite <hr> za umetanje retka.
Je li HR oznaka semantička?
U HTML4, HR oznaka nije bila semantička. Semantički elementi opisati njihovo značenje u smislu preglednika, a programer ga može lako razumjeti. HR oznaka bio je samo način da dodate jednostavnu liniju u dokument gdje god ste to željeli. Stiliziranje samo gornje ili donje granice elementa na kojem ste željeli da se crta postavi vodoravna crta na vrhu ili na dnu elementa, ali općenito je HR oznaku za to bilo lakše koristiti Svrha.
Počevši od HTML5, oznaka HR postala je semantička i sada definira tematski prijelom na razini odlomka, što je prekid u tijeku sadržaja koji ne opravdava novu stranicu ili neki drugi jači graničnik - to je promjena tema. Na primjer, HR oznaku možete pronaći nakon promjene scene u priči ili može ukazivati na promjenu teme u referentnom dokumentu.
HR atributi u HTML4 i HTML5
Linija se proteže cijelom širinom stranice. Neki zadani atributi opisuju debljinu, mjesto i boju crte, ali te postavke možete promijeniti ako želite.
U HTML4, HR oznaci možete dodijeliti jednostavne atribute, uključujući poravnanje, širinu i noshade. Poravnanje se može postaviti na lijevo, centar, pravo, ili opravdati. Širina prilagođava širinu vodoravne crte u odnosu na zadanih 100 posto koji pružaju liniju preko stranice. The noshade atribut prikazuje jednobojnu liniju umjesto zasjenjene boje.
Ti su atributi zastarjeli u HTML5. Umjesto toga, trebali biste koristiti CSS za oblikovanje HR oznaka u HTML5 dokumentima.
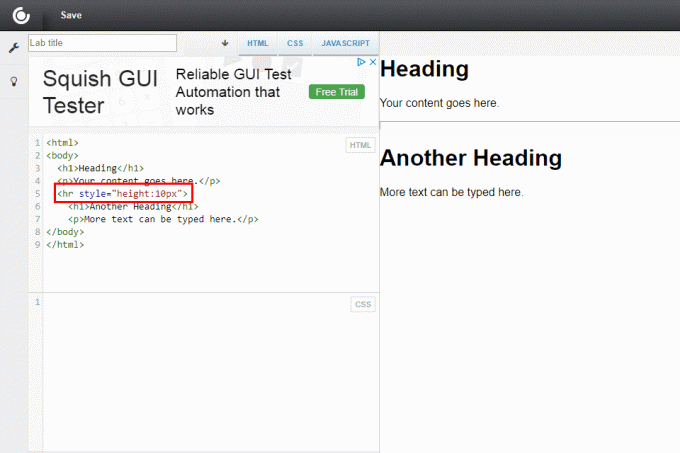
Ovo je HTML5 primjer stiliziranja vodoravne crte na visinu od 10 piksela pomoću umetnutog CSS-a (stilovi umetnuti izravno u dokument zajedno s HTML-om):

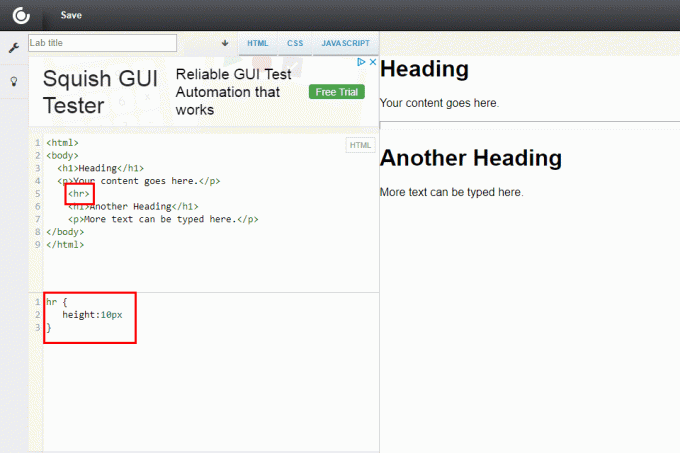
Drugi način stiliziranja vodoravnih linija u HTML5 je upotreba zasebne CSS datoteke i veza do njega iz HTML dokumenta. U CSS datoteku biste stajling napisali ovako:

hr {
visina: 10px
}
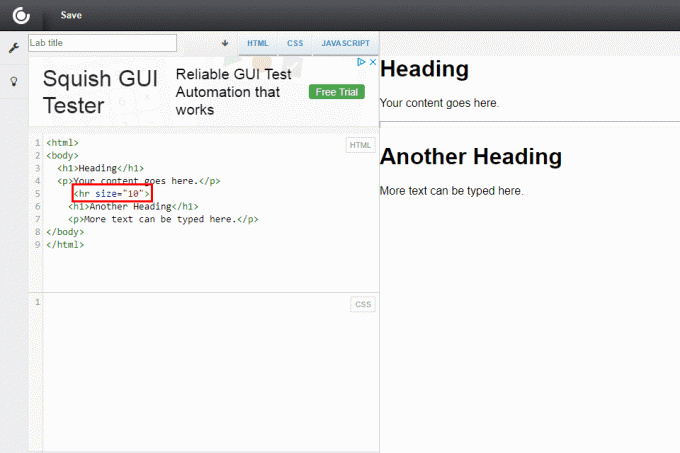
Isti učinak u HTML4 zahtijeva i od vas dodajte atribut HTML sadržaju. Evo kako promijeniti veličinu vodoravne crte znakom veličina atribut:

Puno je više slobode u oblikovanje vodoravnih linija u CSS-u nasuprot HTML-u.
Samo širina i visina stilovi su dosljedni u svim preglednicima pa će možda trebati pokušati i pogrešiti pri korištenju drugih stilova. Zadana širina uvijek je 100 posto širine web stranice ili nadređenog elementa. Zadana visina pravila je dva piksela.