Što znati
- U Chromeu, Firefoxu ili Safariju: Desnom tipkom miša kliknite element i odaberite Pregledati.
- U Internet Exploreru ili Edgeu omogućite inspekcije, desnom tipkom miša kliknite element i odaberite Pregledajte element.
Ovaj članak objašnjava kako pregledati elemente u Chromeu, Firefoxu, Safariju, Internet Exploreru i Microsoft Edgeu, uključujući kako omogućiti inspekcije u IE i Edge.
Kako pregledati web elemente pomoću preglednika
Web stranice izrađene su od redaka koda, ali rezultati su stranice sa slikama, videozapisima, fontovima i drugim značajkama. Da biste promijenili jedan od tih elemenata ili vidjeli od čega se sastoji, pronađite redak koda koji ga kontrolira. Da biste to učinili, upotrijebite alat za pregled elemenata. Ne morate preuzeti alat za inspekciju ili instalirati dodatak za svoj omiljeni web preglednik. Umjesto toga, desnom tipkom miša kliknite element stranice, a zatim odaberite Pregledati ili Pregledajte element. Međutim, način pristupa ovom alatu razlikuje se ovisno o pregledniku.
Ovaj članak koristi pravo-klik za upućivanje na radnju uređaja miša na računalu sa sustavom Windows i Kontrolirati+klik akcija na Macu.
Pregledajte elemente u Google Chromeu
U Google Chrome, postoje dva načina za pregled web stranice pomoću ugrađenog preglednika Chrome DevTools:
- Desnom tipkom miša kliknite element na stranici ili u praznom području, a zatim odaberite Pregledati.
- Idite na Krom izbornik, a zatim odaberite Više alata > Razvojni alati.

Koristite Chrome DevTools za kopiranje ili uređivanje datoteke Jezik za označavanje hiperteksta (HTML) označavanje i sakrivanje ili brisanje elemenata dok se stranica ponovno ne učita.
Kada se Chrome DevTools otvori sa strane stranice, promijenite njegov položaj, iskočite ga sa stranice, potražite datoteke stranica, odaberite elemente sa stranice za detaljniji pogled, kopirajte datoteke i URL-ove i prilagodite postavke.
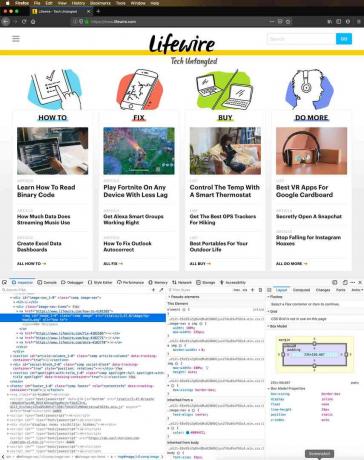
Pregledajte elemente u Mozilla Firefoxu
Mozilla Firefox ima dva načina da otvori svoj alat za inspekciju, nazvan Inspector:
- Desnom tipkom miša kliknite element na web stranici, a zatim odaberite Pregledajte element.
- Na traci izbornika Firefoxa odaberite Alati > Web programer > Inspektor.

Dok pomičete pokazivač preko elemenata u Firefoxu, Inspector automatski pronalazi informacije o izvornom kodu elementa. Kada odaberete element, letačko se pretraživanje zaustavlja i element možete pregledati iz prozora Inspector.
Desnom tipkom miša kliknite element da biste pronašli podržane kontrole. Koristite kontrole za uređivanje stranice kao HTML oznake, kopiranje ili lijepljenje unutarnje ili vanjske HTML oznake, prikaz Svojstva modela objektnog dokumenta (DOM), napravite snimak zaslona ili izbrišite čvor, primijenite nove atribute, vidi Kaskadni listovi stilova (CSS) i više.
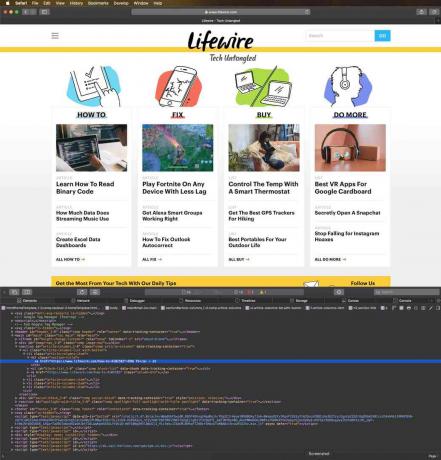
Pregledajte elemente u Safariju
Postoji nekoliko načina za ispitivanje web elemenata u Safari:
- Desnom tipkom miša kliknite bilo koju stavku ili prostor na web stranici, a zatim odaberite Pregledajte element.
- Idite na Razviti izbornik, a zatim odaberite Prikaži web inspektora.

Ako ne vidite izbornik Razviti, idite na Safari i odaberite Postavke. Na Napredna na kartici odaberite Pokaži izbornik Razviti na traci izbornika potvrdni okvir.
Odaberite pojedinačne elemente na web stranici da biste vidjeli oznake posvećene tom odjeljku.
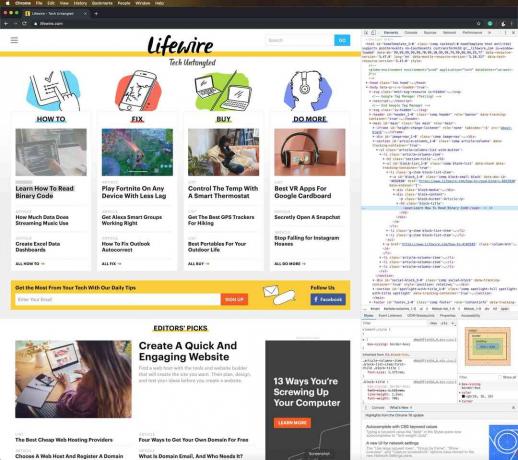
Pregledajte elemente u Internet Exploreru
Sličan alat za pregled elemenata kojem se pristupa omogućavanjem alata za programere dostupan je u programu Internet Explorer. Da biste omogućili alate za programere, pritisnite F12. Ili idite na Alati izbornika i odaberite Razvojni alati.
Za prikaz izbornika Alati pritisnite Alt + X.
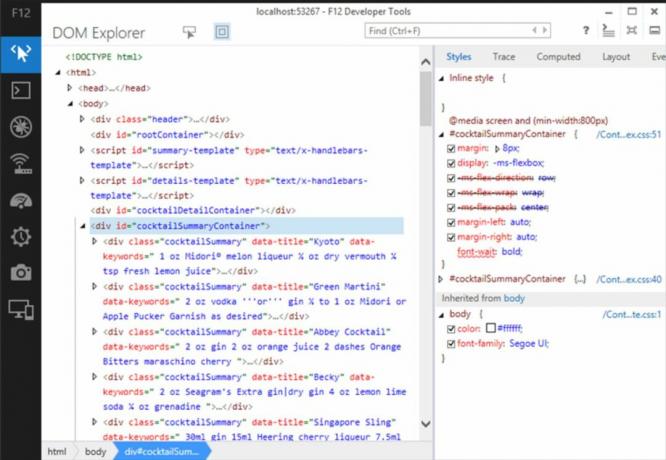
Da biste pregledali elemente na web stranici, desnom tipkom miša kliknite stranicu, a zatim odaberite Pregledajte element. U alatu Internet Explorer Select element odaberite bilo koji element stranice da biste vidjeli HTML ili CSS oznaku. Također možete onemogućiti ili omogućiti isticanje elemenata tijekom pregledavanja DOM Explorera.

Kao i drugi alati za inspekciju elemenata, koristite Internet Explorer za izrezivanje, kopiranje i lijepljenje elemenata i uređivanje HTML oznaka, dodavanje atributa, kopiranje elemenata s pridruženim stilovima i još mnogo toga.
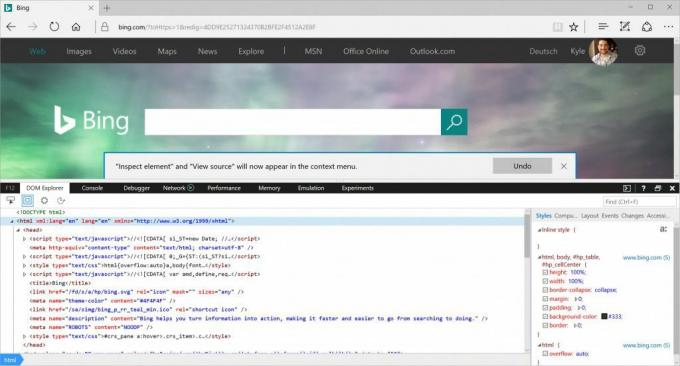
Pregledajte elemente u programu Microsoft Edge
Prije nego što možete pregledati elemente u programu Microsoft Edge, morate omogućiti inspekciju. Postoje dva načina za omogućavanje pregleda:
- Idite na adresnu traku i unesite o: zastave. U dijaloškom okviru odaberite Pokaži prikaz izvora i pregledaj element u kontekstnom izborniku potvrdni okvir.
- Pritisnite F12, zatim odaberite DOM Explorer.
Da biste pregledali element, desnom tipkom miša kliknite element na web stranici, a zatim odaberite Pregledajte element.