Što znati
- Preferirana metoda: Koristite svojstvo CSS3 za veličina pozadine i postavite ga na pokriti.
- Alternativna metoda: Upotrijebite svojstvo CSS3 za veličina pozadine postavljen 100% i pozadinski položaj postavljen centar.
Ovaj članak objašnjava dva načina rastezanja pozadinske slike kako bi stala na web stranicu pomoću CSS3.
Suvremeni način
Slike su važan dio atraktivnog dizajn web stranica. Oni dodaju vizualni interes stranici i pomažu vam da postignete dizajn koji tražite. Kada radite sa pozadinskim slikama, možda ćete htjeti da se slika razvuče tako da stane na stranicu unatoč širok raspon uređaja i veličina zaslona.
Najbolji način za rastezanje slike kako bi se uklopila u pozadinu elementa je upotreba znaka CSS3 vlasništvo, za veličina pozadine, i postavite ga jednakim pokriti.
div {
pozadina-slika: url ('background.jpg');
veličina pozadine: naslovnica;
pozadina-ponavljanje: bez ponavljanja;
}
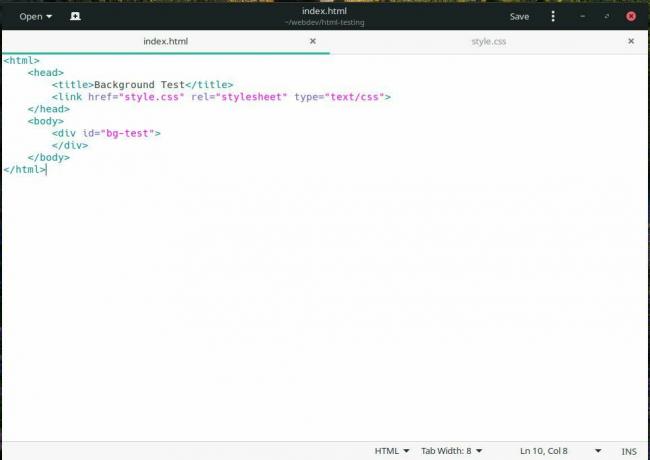
Pogledajte ovaj njegov primjer na djelu. Evo HTML-a na donjoj slici.

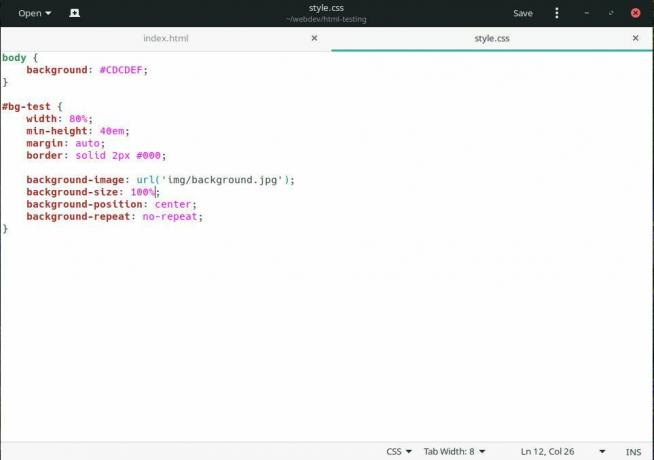
Sada pogledajte CSS. Nije mnogo drugačiji od gornjeg koda. Postoji nekoliko dodataka koji će to učiniti jasnijim.

Ovo je rezultat na cijelom zaslonu.

Postavljanjem veličina pozadine do pokriti, garantirate da će preglednici automatski prilagoditi pozadinsku sliku, koliko god veliku da pokrije cijelo područje HTML elementa na koji je primijenjen. Pogledajte uži prozor.

Prema caniuse.com, ovu metodu podržava preko 90 posto preglednika, što je čini očitim izborom u većini situacija. Stvara neke probleme s Microsoftovim preglednicima, pa bi mogao biti potreban rezervni sustav.
Rezervni put
Evo primjera koji koristi pozadinsku sliku za tijelo stranice i koji veličinu postavlja na 100% tako da će se uvijek protezati da stane na zaslon. Ova metoda nije savršena i može prouzročiti malo nepokrivenog prostora, ali pomoću pozadinski položaj svojstvo, trebali biste moći eliminirati problem i dalje prilagoditi starije preglednike.
tijelo {
pozadina: url ('bgimage.jpg');
pozadina-ponavljanje: bez ponavljanja;
veličina pozadine: 100%;
položaj pozadine: sredina;
}
Koristeći gornji primjer s veličina pozadine postavljen 100% umjesto toga, možete vidjeti da CSS izgleda uglavnom isto.

Rezultati u pregledniku na cijelom zaslonu ili onom sličnih dimenzija kao slika gotovo su identični. Međutim, s užim zaslonom, nedostaci se počinju pokazivati.

Jasno je da nije idealan, ali funkcionirat će kao rezervni.
Prema caniuse.com, ovo svojstvo radi u IE 9+, Firefoxu 4+, Opera 10.5+, Safari 5+, Chromeu 10.5+ i na svim glavnim mobilnim preglednicima. Ovo vas pokriva za sve moderne preglednike koji su danas dostupni, što znači da biste trebali koristiti ovo svojstvo bez straha da neće raditi na nečijem zaslonu.
Između ove dvije metode ne biste trebali imati poteškoća s podrškom gotovo svih preglednika. Kao veličina pozadine: naslovnica dobiva još veće prihvaćanje među preglednicima, čak i ovaj zamjenski model postat će nepotreban. Jasno je da su CSS3 i prilagodljiviji dizajnerski postupci pojednostavili i pojednostavili upotrebu slika kao prilagodljive pozadine unutar HTML elemenata.