U prošlosti je internet bio ispunjen lošim web dizajnom, nečitljivim fontovima, bojama koje su se sukobljavale i ničim prilagođenim veličini zaslona. U to su vrijeme web preglednici dopuštali korisnicima pisanje CSS stilskih tablica koje je preglednik koristio da nadjača odabir stila koji su napravili dizajneri stranica. Ova korisnička tablica stilova postavila je font na dosljednu veličinu i postavila stranice da prikazuju zadanu boju u pozadini. Sve je bilo u dosljednosti i upotrebljivosti.
Korisnički list Popularnost pada
Međutim, sada korisničke tablice stilova nisu uobičajene. Google Chrome ih ne dopušta, a Firefox ih postupno ukida. U slučaju Chromea, trebat će vam proširenje za stvaranje korisničkih listova stilova. Firefox zahtijeva da omogućite opciju putem stranice za programere. Korisnički stilski listovi su nestali jer je web dizajn bolji.
Ako i dalje želite eksperimentirati s korisničkim tablicama stilova, možete, ali to se ne preporučuje. Vjerojatnije je da ćete razbiti stranice koje posjetite ili ih učiniti stvarno ružnima.
Omogućite tabele korisničkih stilova u Firefoxu
Da biste započeli s korisničkim tablicama stilova u Firefoxu, omogućite ih. Potrebno je samo nekoliko sekundi, ali opcija je zakopana na stranici za konfiguraciju Firefoxa.
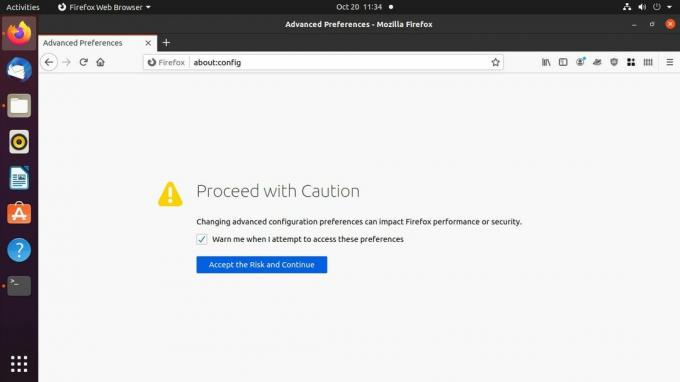
Otvorite Firefox i upišite o: config u adresnu traku.
-
Firefox vas vodi na stranicu koja vas upozorava da će vam daljnji postupak omogućiti da zabrljate preglednik. Pritisnite Prihvatite rizik i nastavite da nastavim dalje.

-
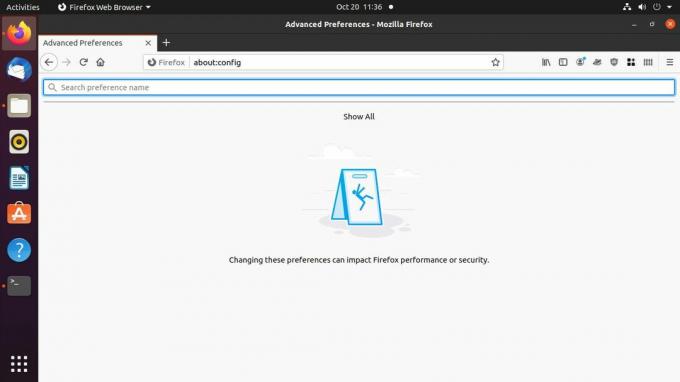
Sljedeća stranica koju ćete vidjeti samo je traka za pretraživanje. Tip toolkit.legacyUserProfileCustomizations.stylesheets u potragu.

-
Rezultat bi trebao biti samo jedan. Dvaput pritisnite da biste postavili vrijednost pravi.

Zatvorite Firefox.
Izradite Firefoxov korisnički stil
Sad kad će Firefox prihvatiti vašu listu s stilovima, možete je stvoriti. Datoteka se ne razlikuje od bilo kojeg drugog CSS-a. Smješten je u mapi unutar direktorija korisničkih profila vašeg preglednika.
-
Pronađite direktorij korisničkog profila Firefoxa. U sustavu Windows možete ga pronaći na C: \ Korisnici \ korisničko ime \ AppData \ Roaming \ Mozilla \ Firefox \ Profiles \.
Na Macu se nalazi u Biblioteka / Podrška aplikacija / Firefox / Profili.
Na Linuxu je to /home/username/.mozilla/firefox.
Unutar te mape nalazi se barem jedna mapa s imenom koja je niz nasumičnih znakova praćena nastavkom .default ili .default-release. Ako niste stvorili još jedan, to je mapa profila koja vam treba.
Stvorite novu mapu unutar profila i nazovite je krom.
U krom direktorij, napravite datoteku pod nazivom userContent.cssi otvorite ga u uređivaču teksta po vašem izboru.
-
U ovu datoteku možete staviti bilo što, ako ima valjani CSS. Da ilustriramo poantu, učinite da sve web stranice izgledaju smiješno. Postavite boju pozadine na svijetlo ružičastu:
tijelo, glavno {
boja pozadine: # FF00FF! važno;
}The !važno na kraju je važno. Obično je upotreba! Important u CSS-u loša ideja. Prekida prirodni tok stilskog lista i otklanjanje pogrešaka može postati noćna mora. Međutim, u ovom je slučaju potrebno poništiti postojeći CSS web mjesta. Trebat će vam za svako pravilo koje izradite.
-
Promijenite veličine fonta.
p {
veličina slova: 1.25rem! važno;
}
h1 {
veličina fonta: 1rem! važno;
}
h2 {
veličina fonta: 1,75 rerna! važno;
}
h3 {
veličina fonta: 1,5rem! važno;
}
p, a, h1, h2, h3, h4 {
obitelj fontova: 'Comic Sans MS', sans-serif! važno;
} Spremite i zatvorite datoteku.
-
Otvorite Firefox i idite na stranicu da biste je isprobali. Ako postavite pravila koja se koriste u ovom primjeru, web mjesto bi trebalo izgledati loše.

Koristite Chromeova proširenja s Google Chromeom
Google Chrome ne podržava korisničke tablice stilova i nikada ih nije podržao. Chrome nije napravljen za to. Mnogo se toga svodi na Chrome koji ima modernije podrijetlo. Drugi je dio razlika u filozofiji. Firefox je uvijek bio građen s korisničkom kontrolom, dok je Chrome više bio komercijalni proizvod u vlasništvu i pod nadzorom Googlea. Zapravo ih nije briga koliko imate kontrolu nad preglednikom.
Međutim, postoje Chromeova proširenja koja vam omogućavaju da implementirate korisničke tablice stilova za prilagodbu iskustva pregledavanja. Ovaj vodič koristi proširenje Stilski da biste omogućili korisničke tablice stilova u Chromeu.
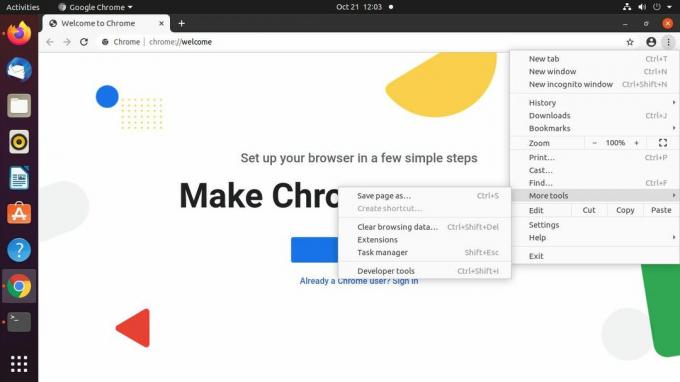
Otvorite Chrome.
-
Odaberite tri složene točke ikonu izbornika u gornjem lijevom kutu zaslona. Dođite do Više alata > Proširenja.

-
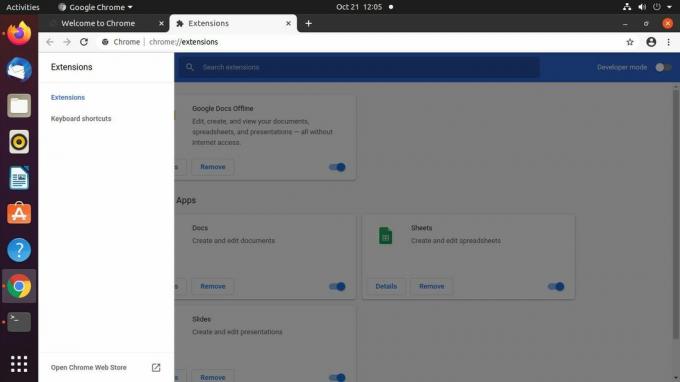
Na kartici proširenja za Chrome odaberite linija s tri naslaga ikonu izbornika u gornjem lijevom kutu zaslona. Novi izbornik se izvlači. Odaberite Otvorite Chrome web trgovinu na dnu.

-
U Chrome web trgovini upotrijebite pretragu za traženje Stilski.

-
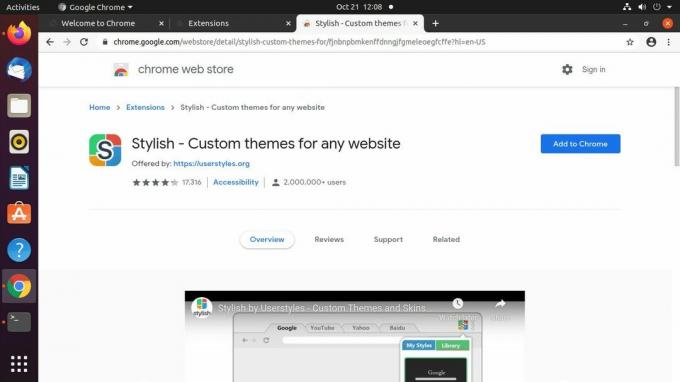
Moderan bi trebao biti prvo produženje u rezultatima. Odaberite ga.

-
Na stranici za Stylish odaberite Dodaj u Chrome.

-
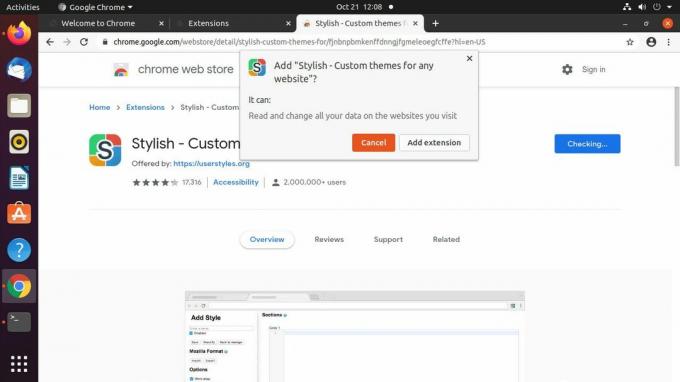
Pojavit će se skočni prozor u kojem se traži potvrda dodavanja stilskog. Odaberi Dodaj proširenje.

-
Chrome prikazuje stranicu koja vas obavještava da je Stylish instaliran. Odatle možete otići na bilo koju stranicu ili zatvoriti karticu.

-
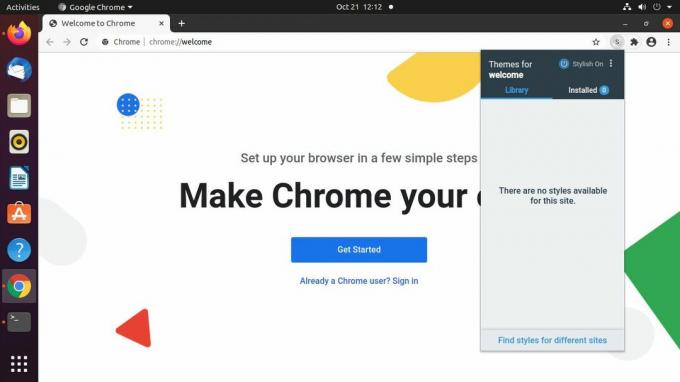
Odaberite dio slagalice proširenja u gornjem desnom kutu prozora Chrome. Odaberite Stilski s jelovnika.

-
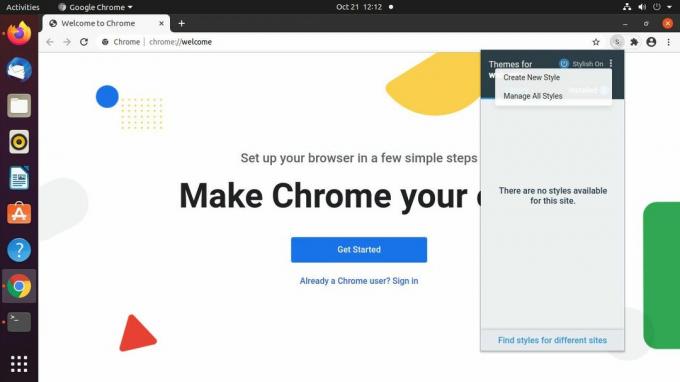
Otvara se novi izbornik Stylish. Odaberite tri složene točke ikona izbornika u gornjem desnom kutu.

-
Na izborniku koji se pojavi odaberite Stvorite novi stil.

Chrome otvara novu karticu za vaš stil. Upotrijebite polje u gornjem lijevom kutu da biste mu dali ime.
-
Stvorite novo pravilo za svoj stil u glavnom dijelu kartice pomoću CSS-a. Obavezno koristite !važno nakon svakog pravila kako bi se osiguralo da pravila nadjačaju postojeći stil web stranice.
tijelo, glavno {
boja pozadine: # FF00FF! važno;
} -
Odaberi Uštedjeti s lijeve strane za spremanje vašeg novog stila. Trebali biste vidjeti da se odmah primjenjuje.

-
Posjetite web mjesto kako biste testirali svoj novi stil. Moderan vam omogućuje kontrolu stilskih listova i selektivnu primjenu na web lokacijama po vašem izboru. Istražite kontrole proširenja da biste stekli dojam kako možete prilagoditi pristup tablicama korisničkih stilova.
