Što znati
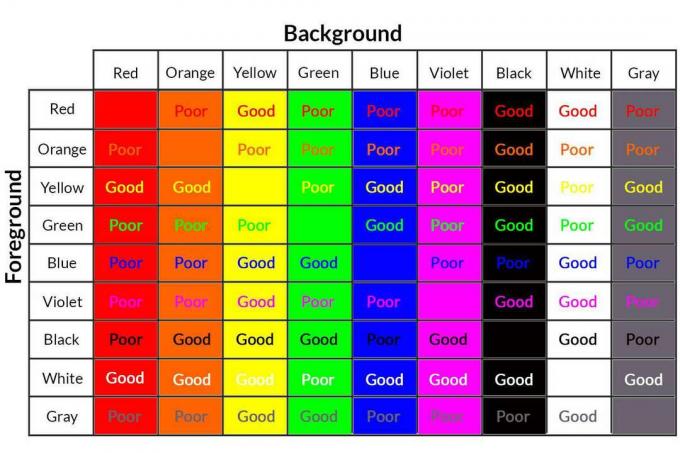
- Pomoću grafikona u ovom članku odredite najbolje kombinacije boja pozadine i prvog plana za dizajn web stranica.
- Koristite mrežni alat poput CheckMyColors.com kako biste testirali boje svoje web lokacije i izvijestili o omjeru kontrasta između elemenata na stranici.
- Koristite alat poput ContrastChecker.com kako biste testirali svoje izbore naspram Smjernice za pristup web sadržaju.
Ovaj članak objašnjava kako učinkovito stvoriti kontrast između boja pozadine i prvog plana u web dizajnu.
Kako stvoriti snažni kontrast
Neke boje mogu biti svijetle i živahno se prikazuju na određenoj boji pozadine, poput plave na crnoj, ali loš su kontrast. Na primjer, ako biste stvorili stranicu u cijelom plavom tekstu na crnoj pozadini, vaši bi čitatelji vrlo brzo iskusili iscrpljenost očiju.
Proučite donji grafikon da biste stekli osjećaj za najbolje kombinacije pozadine / prednjeg plana.

Postoje pravila i najbolje prakse za kontrast, ali kao dizajner, uvijek morate procijeniti ta pravila kako biste bili sigurni da djeluju u vašoj određenoj instanci.
Koristite mrežne alate za provjeru kontrasta
Pored vlastitog dizajnerskog smisla, isprobajte i neke mrežne alate za testiranje izbora boja na vašoj web lokaciji. CheckMyColors.com testirat će sve boje vaše web lokacije i izvijestiti o omjeru kontrasta između elemenata na stranici.
Uz to, razmišljajući o odabiru boja, trebali biste razmotriti i dostupnost web mjesta i ljude koji imaju oblike daltonizma. WebAIM.org može pomoći u ovome, kao što može ContrastChecker.com, koji će testirati vaše izbore Smjernice za pristup web sadržaju.
Zašto je kontrast važan?
Snažan kontrast igra važnu ulogu u uspjehu dizajna bilo kojeg web mjesta. Odgovarajući kontrast osigurava kvalitetno korisničko iskustvo i lakšu čitljivost koja će pridonijeti dugoročnom uspjehu web stranice. Web stranice s preniskim kontrastom mogu biti teške za čitanje i upotrebu, što će negativno utjecati na učinkovitost bilo koje web stranice.
Iako je možda lako utvrditi koje boje ne funkcioniraju dobro, to je teže pitanje odlučiti koje će se boje učinkovito kombinirati, kako za razliku od ostalih, tako i unutar dizajna a web stranica.
Standardi robne marke i kontrastni odabir boja
Kontrast je samo jedan od čimbenika koje treba uzeti u obzir pri odabiru boja za dizajn web stranice. Pri odabiru boja vjerojatno ćete također morati voditi računa o standardima robne marke za klijenta, bilo da se radi o tvrtki, drugoj organizaciji ili čak o pojedincu. Iako su palete boja možda u skladu sa smjernicama robne marke organizacije, možda se neće dobro prevesti za mrežno predstavljanje.
Na primjer, žutu i svijetlu zelenu boju užasno je izazovno učinkovito koristiti na web mjestima. Ako su ove boje u smjernicama robne marke tvrtke, vjerojatno će ih trebati koristiti samo kao naglasne boje, jer je teško pronaći boje koje se dobro razlikuju.
Slično tome, ako su boje vaše marke crno-bijele, to znači sjajan kontrast, ali ako imate web mjesto s dugim količinama teksta, crno pozadina s bijelim tekstom učinit će čitanje iscrpljujućim iskustvom unatoč svojstvenoj snazi kontrasta između crne i bijela. U tom je slučaju poželjno obrnuti boje, koristeći crni tekst na bijeloj pozadini. To možda nije toliko vizualno zanimljivo, ali daleko je bolji izbor kontrasta i čitljivosti.