Ovaj članak objašnjava kako dodati interne linije u ćelije sa stilovima CSS tablice. Kada izradite obrub CSS tablice, on dodaje samo obrub oko vanjske strane tablice.
CSS granice tablice

Kad koristite CSS za dodavanje obruba tablicama dodaje samo obrub oko vanjske strane tablice. Ako želite dodati unutarnje linije u pojedinačne ćelije te tablice, morate dodati obrube unutarnjim CSS elementima. HR oznaku možete koristiti za dodavanje linija unutar pojedinih ćelija.
Da biste primijenili stilove obrađene u ovom vodiču, potreban vam je stol na web stranici. Zatim izradite tabelu stilova kao unutarnji slog u glavi vašeg dokumenta (ako imate samo jednu stranicu) ili priloženom dokumentu kao vanjska tablica stilova (ako web mjesto ima više stranica). Stavili ste stilove da biste dodali unutarnje linije u listu stilova.
Prije nego što započnete
Odlučite gdje želite da se linije pojavljuju u tablici. Imate nekoliko mogućnosti, uključujući:
- Okružujući sve stanice da tvore mrežu
- Postavljanje linija između samo stupaca
- Samo između redova
- Između određenih stupaca ili redaka.
Crte također možete postaviti oko pojedinih stanica ili unutar pojedinih stanica.
Također ćete trebati dodati granični kolaps svojstvo vašeg CSS-a za vaš stol. To će sažeti granice u jedan redak između svake ćelije i omogućiti pravilno funkcioniranje granica redaka tablice. Prije nego što bilo što učinite, dodajte sljedeći blok u svoj CSS.
stol {
granični kolaps: kolaps;
}
Kako dodati retke oko svih ćelija u tablici

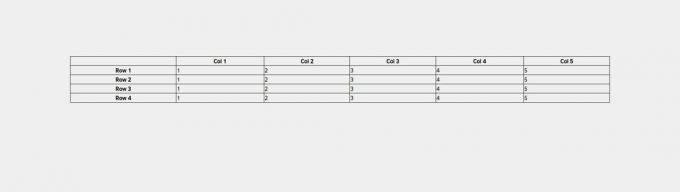
Da biste dodali linije oko svih stanica u tablici, stvarajući efekt mreže, dodajte sljedeće u svoj stil lista:
Kako dodati linije između samo stupaca u tablici

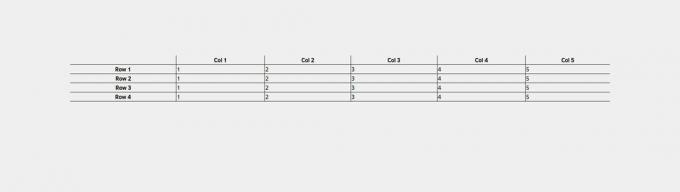
Da biste dodali linije između stupaca kako biste stvorili okomite linije koje se izvode od vrha do dna na stupcima tablice, dodajte sljedeće u svoj stil lista:

Ako ne želite da se okomite crte pojavljuju u prvom stupcu, možete upotrijebiti prvo dijete pseudo-klasa za ciljanje samo onih elemenata koji se pojavljuju prvi u njihovom redu i uklanjanje obruba.
td: prvo dijete, th: prvo dijete {
granica-lijevo: nema;
}
Kako dodati retke između samo redaka u tablici

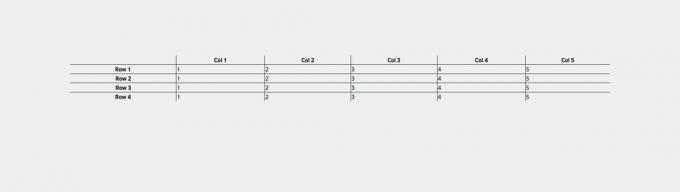
Kao i kod dodavanja linija između stupaca, možete dodati vodoravne linije između redaka s jednim jednostavnim stilom dodanim na listu stilova, kako slijedi:

Da biste uklonili obrub s dna tablice, ponovno biste se oslonili na pseudo-klasu. U ovom biste slučaju koristili zadnje dijete za ciljanje samo posljednjeg reda.
tr: posljednje dijete {
obrub-dno: nema;
}
Kako dodati linije između određenih stupaca ili redaka u tablici
Ako želite samo linije između određenih redaka ili stupaca, na tim ćelijama ili redovima možete koristiti klasu. Ako želite malo čišće oznake, možete koristiti n-to dijete pseudo-klasa za odabir određenih redaka i stupaca na temelju njihovog položaja.

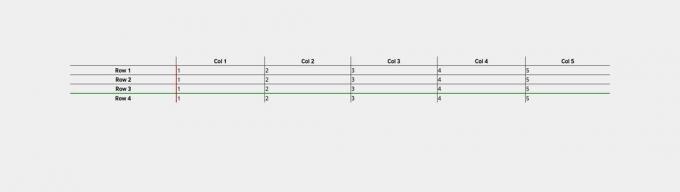
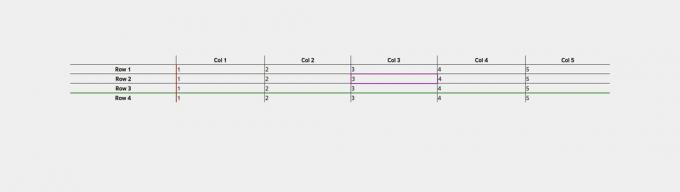
Na primjer, ako želite ciljati samo drugi stupac u svakom retku, možete upotrijebiti nth-child (2) za primjenu CSS-a samo na drugi element u svakom retku.
td: n-to dijete (2), th: n-to dijete (2) {
obrub-lijevo: puna crvena 2 piksela;
}
Isto se odnosi i na retke. Možete ciljati određeni redak pomoću n-to dijete.
tr: n-to dijete (4) {
rub-dno: puna zelena 2px;
}
Kako dodati linije oko pojedinačnih ćelija u tablicu

Iako sigurno možete koristiti pseudo-klase za ciljanje pojedinih stanica, najlakši način za rješavanje ovakve situacije je pomoću CSS klase. Da biste dodali linije oko pojedinačnih stanica, dodajte ćeliju ćelijama oko kojih želite obrub:
Zatim dodajte sljedeći CSS u svoju tablicu stilova:
Kako dodati linije unutar pojedinih ćelija u tablicu
Ako želite dodati redove unutar sadržaja ćelije, to ćete najlakše učiniti vodoravnom oznakom pravila (
Korisni savjeti
Ako radije ručno kontrolirate razmake između ćelija tablice, uklonite sljedeći redak od prije:
Ovaj je atribut izvrstan za standardne tablice, ali je znatno manje fleksibilan od CSS-a, jer možete definirati samo širinu obruba i možete je imati samo oko svih ćelija tablice ili nijednu.
Više o CSS i HTML tablicama
Možda ste čuli da se CSS i HTML tablice ne miješaju. Ovo nije slučaj. Da, koristeći HTML tablice za raspored više nisu najbolja praksa web dizajna jer su ih zamijenili CSS stilovi izgleda, ali tablice su i dalje ispravno označavanje koje se koristi za dodavanje tabličnih podataka na web stranicu.
Budući da se mnogi web profesionalci zaziru od stolova misleći da nisu ništa drugo doli problemi, mnogi od tih profesionalaca imaju malo iskustva u radu s ovim uobičajenim HTML elementom i bore se kad moraju dodati unutarnje linije u ćelije tablice na a web stranicu.