Najčešći tip gradijenta koji ćete vidjeti na bilo kojoj web stranici jest linearni gradijent od dvije boje. To znači da će se gradijent pomicati u ravnoj crti mijenjajući se postupno od prve boje do druge duž te crte.
01
od 03
Stvaranje linearnih gradijenata u više preglednika s CSS3

Gornja slika prikazuje jednostavan gradijent slijeva udesno od # 999 (tamno siva) do #fff (bijela).
Linearne gradijente je najlakše definirati i imaju najviše podrške u preglednicima. CSS3 linearni gradijenti podržani su u sustavima Android 2.3+, Chrome 1+, Firefox 3.6+, Opera 11.1+ i Safari 4+.
Kada definirate gradijent, prepoznajte njegovu vrstu -linearno ili radijalna—I tamo gdje bi se gradijent trebao zaustaviti i započeti. Dodajte i boje gradijenta i mjesta gdje te boje pojedinačno počinju i završavaju.
Da biste definirali linearne gradijente pomoću CSS3, napišite:
linearni gradijent (kut ili bok ili kut, graničnik u boji, graničnik u boji)
Prvo imenom definirate vrstu gradijenta.
Zatim definirate početnu i zaustavnu točku gradijenta na jedan od dva načina: kut crte u stupnjevima od 0 do 359, s 0 stupnjeva usmjerenih ravno prema gore. Ili s funkcijama "bočni ili kutni". Ako ih izostavite, gradijent će teći od vrha do dna elementa.
Zatim definirate zaustavljanja boje. Zaustavljanje boje definirate kodom boje i neobaveznim postotkom. Postotak govori pregledniku gdje na liniji treba započeti ili završiti s tom bojom. Zadana postavka je ravnomjerno postavljanje boja duž crte. Više o zaustavljanju boja saznat ćete na stranici 3.
Dakle, da definirate gornji gradijent s CSS3, pišete:
linearni gradijent (lijevo, # 999999 0%, #ffffff 100%);
I da ga postavite kao pozadinu DIV-a, napišite:
div {
pozadinska slika: linearni gradijent (lijevo, # 999999 0%, #ffffff 100%;
}
Proširenja preglednika za CSS3 linearne gradijente
Da bi vaš gradijent djelovao u različitim preglednicima, morate koristiti proširenja preglednika za većinu preglednika i a filtar za Internet Explorer 9 i starije verzije (zapravo 2 filtra). Svi oni uzimaju iste elemente da definiraju vaš gradijent (osim što u IE možete definirati samo gradijente u dvije boje).
Microsoftovi filtri i proširenje—Internet Explorer najizazovnije je podržati jer su vam potrebne tri različite linije za podršku različitim verzijama preglednika. Da biste dobili gornji gradijent sive do bijele boje, napisali biste:
/ * IE 5,5–7 * /
filtar: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
/ * IE 8–9 * /
-ms-filter: "progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1) ";
/ * IE 10 * /
-ms-linearni gradijent (lijevo, # 999999 0%, #ffffff 100%);
Mozilla Extension—The -moz- proširenje radi poput svojstva CSS3, samo s proširenjem. Da biste dobili gornji gradijent za Firefox, napišite:
-moz-linearni gradijent (lijevo, # 999999 0%, #ffffff 100%);
Proširenje Opera—The -o- Proširenje dodaje gradijente u Opera 11.1+. Da biste dobili gornji gradijent, napišite:
-o-linearni gradijent (lijevo, # 999999 0%, #ffffff 100%);
Proširenje Webkit—The -webkit- proširenje radi slično kao svojstvo CSS3. Da biste definirali gornji gradijent za Safari 5.1+ ili Chrome 10+, napišite:
-webkit-linearni gradijent (lijevo, # 999999 0%, #ffffff 100%);
Postoji i starija verzija proširenja Webkit koja radi s Chromeom 2+ i Safari 4+. U njemu definirate vrstu gradijenta kao vrijednost, a ne u imenu svojstva. Da biste dobili sivi do bijeli gradijent s ovim proširenjem, napišite:
-webkit-gradijent (linearno, lijevo gore, desno gore, zaustavljanje boje (0%, # 999999), zaustavljanje boje (100%, # ffffff));
Potpuni CSS3 Linearni gradijent CSS kod
Za potpunu podršku za više preglednika da biste dobili sivo-bijeli gradijent iznad, prvo biste trebali uključiti zamjensku punu boju za preglednike koji ne podržavaju gradijente, a zadnja stavka trebala bi biti CSS3 stil za preglednike koji su u potpunosti sukladan. Dakle, pišete:
pozadina: # 999999;
pozadina: -moz-linearni gradijent (lijevo, # 999999 0%, #ffffff 100%);
pozadina: -webkit-gradijent (linearno, lijevo gore, desno gore, zaustavljanje boje (0%, # 999999), zaustavljanje boje (100%, # ffffff));
pozadina: -webkit-linearni gradijent (lijevo, # 999999 0%, #ffffff 100%);
pozadina: -o-linearni gradijent (lijevo, # 999999 0%, #ffffff 100%);
pozadina: -ms-linearni gradijent (lijevo, # 999999 0%, #ffffff 100%);
filtar: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
-ms-filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
pozadina: linearni gradijent (lijevo, # 999999 0%, #ffffff 100%);
02
od 03
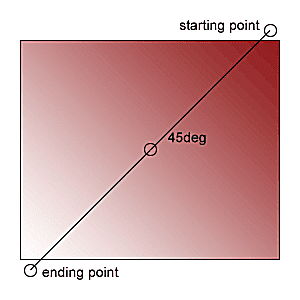
Stvaranje dijagonalnih gradijenata - kut gradijenta

Točke početka i zaustavljanja određuju kut gradijenta. Većina linearnih gradijenata kreće se od vrha prema dolje ili slijeva udesno. Ali moguće je izgraditi gradijent koji se kreće dijagonalnom linijom. Slika na ovoj stranici prikazuje jednostavan gradijent koji se pomiče pod kutom od 45 stupnjeva preko slike zdesna ulijevo.
Kutovi za definiranje linije gradijenta
Kut je crta na zamišljenoj kružnici u središtu elementa. Mjera od 0 stupnjeva pokazuje gore, 90 ° pokazuje desno, 180 ° pokazuje dolje i 270 ° bodova lijevo. Koristite bilo koju mjeru kuta.
U kvadratu se kut od 45 stupnjeva pomiče iz gornjeg lijevog kuta u donji desni kut, ali u pravokutniku su početne i završne točke malo izvan oblika.
Uobičajeni način definiranja dijagonalnog gradijenta je definiranje kuta, kao što je Gore desno a gradijent se kreće od tog kuta do suprotnog kuta. Početnu poziciju definirajte pomoću sljedećih ključnih riječi:
- vrh
- pravo
- dno
- lijevo
- centar
A mogu se kombinirati kako bi bili precizniji, kao što su:
- Gore desno
- gore lijevo
- gornji centar
- dolje desno
- Dolje lijevo
- dolje središte
- desno središte
- lijevo središte
Evo CSS-a za gradijent sličan onome na slici, crveni do bijeli koji se kreće od gornjeg desnog kuta do dolje lijevo:
pozadina: ## 901A1C;
pozadinska slika: -moz-linearni gradijent (desno gore, # 901A1C 0%, # FFFFFF 100%);
pozadinska slika: -webkit-gradijent (linearno, desno gore, lijevo dno, zaustavljanje boje (0, # 901A1C), zaustavljanje boje (1, #FFFFFF));
pozadina: -webkit-linearni gradijent (desno gore, # 901A1C 0%, #ffffff 100%);
pozadina: -o-linearni gradijent (desno gore, # 901A1C 0%, #ffffff 100%);
pozadina: -ms-linearni-gradijent (desno gore, # 901A1C 0%, #ffffff 100%);
pozadina: linearni gradijent (desno gore, # 901A1C 0%, #ffffff 100%);
Možda ste primijetili da u ovom primjeru nema IE filtara. To je zato što IE dopušta samo dvije vrste filtara: odozgo prema dolje (zadano) i slijeva nadesno (s GradientType = 1 sklopka).
03
od 03
Zaustavljanje boja

Pomoću linearnih gradijenata CSS3 dodajte nekoliko boja svom gradijentu kako biste stvorili još ljepše efekte. Da biste dodali ove boje, umetnite dodatne boje na kraj imovine, odvojene zarezima. Trebali biste navesti gdje na liniji boje također trebaju počinjati ili završavati.
Filteri Internet Explorer podržavaju samo dva zaustavljanja u boji, pa kad gradite ovaj gradijent, trebali biste uključiti samo prvu i drugu boju koje želite prikazati.
Evo CSS-a za gornji gradijent od tri boje:
pozadina: #ffffff;
pozadina: -moz-linearni gradijent (lijevo, #ffffff 0%, # 901A1C 51%, #ffffff 100%);
pozadina: -webkit-gradijent (linearno, lijevo gore, desno gore, zaustavljanje boje (0%, # ffffff), zaustavljanje boje (51%, # 901A1C), zaustavljanje boje (100%, # ffffff));
pozadina: -webkit-linearni gradijent (lijevo, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
pozadina: -o-linearni gradijent (lijevo, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
pozadina: -ms-linearni gradijent (lijevo, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
filtar: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# ffffff', endColorstr = '# ffffff', GradientType = 1);
pozadina: linearni gradijent (lijevo, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
Pogledajte ovaj linearni gradijent s tri zaustavljanja boja u akciji koristeći samo CSS.