Mnoge velike web stranice izrađene su poput CMS-a (sustava za upravljanje sadržajem) WordPress, Joomla ili Drupal, ali često pokušavaju prikriti svoj identitet. Posvetivši veću pozornost, obično možete uočiti istinu. Evo jednostavnijih stvari za provjeru.
Prvo provjerite očite savjete
Graditelj web-mjesta ponekad nije uklonio očite znakove koji dolaze sa CMS-om. Na primjer:
- Stvarna CMS kredit se pojavljuje u podnožju ili bočnoj traci
- Ikona stranice na kartici preglednika je CMS logotip
Nerijetko je "Powered by WordPress" pri dnu web stranice, a logotip Joomla čini se posebno često kao ikona. Često možete reći da su vlasnici web mjesta potrošili priličan novac dobivajući prilagođenu web stranicu, ali još nitko nije primijetio da se zadana ikona Joomla i dalje veselo drži.
Koristite mrežni alat
Postoji niz internetskih alata koji analiziraju web stranice na webu i daju izvješće o tome koje tehnologije koriste, uključujući CMS. Možete otići na ove web stranice, unijeti web mjesto o kojem želite informacije i vidjeti što je web mjesto moglo pojaviti. Nisu savršeni, ali obično vam mogu dati ideju što se događa iza scene na web mjestu.

Evo nekoliko za isprobavanje:
- w3techs.com
- izgrađen.com
- whatcms.org
- cmsdetect.com
Kako pronaći metaelement generatora u HTML-u
Ponekad je najizravniji način utvrditi koji CMS web mjesto pokreće provjeriti HTML izvorni kod te web stranice. Možete pogledati HTML izvor svake web stranice dok se poslužuje vašem pregledniku, a obično ćete pronaći redak HTML koji je generirao CMS. Taj će vam redak točno reći što je CMS generirao HTML koji gledate.
Otvorite svoj preglednik. To najbolje radi s Chromeom ili Firefoxom.
Idite na web mjesto o kojem želite znati. Samo dođite onako kako biste inače.
-
Desnom tipkom miša kliknite negdje na stranici i odaberite Pogledaj izvor stranice iz rezultirajućeg izbornika.

-
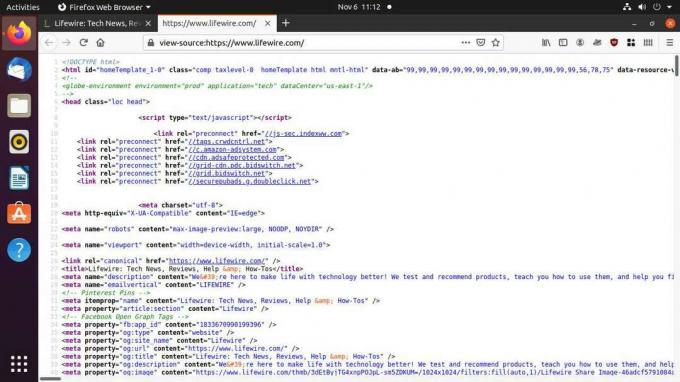
U vašem će se pregledniku otvoriti nova kartica koja prikazuje izvor stranice. Izgledat će neuredno i komplicirano. Ne brinite. Možete pronaći ono što vam treba bez kopanja po gnijezdu tog štakora.

Pritisnite Ctrl + F na tipkovnici kako biste pokrenuli pretraživanje teksta u pregledniku.
-
Sada počnite tipkati meta name = "generator" u polju za pretraživanje. Vaš će vas preglednik odvesti do bilo kojeg teksta u HTML izvoru koji se podudara.

-
Ako se u HTML-u web stranice nalazi meta element generatora, sada biste ga trebali gledati. Usmjerite pozornost na sadržaj vrijednost meta elementa. To će sadržavati ime CMS-a koji je generirao HTML. Trebalo bi reći nešto poput "WordPress 5.5.3."

Što ako se ukloni element 'Meta Generator'?
Iako je ova oznaka "generator" brza i korisna, graditelji web stranica prilično je lako ukloniti je. I, na žalost, to često čine, vjerojatno iz časnih praznovjerja o sigurnosti, SEO, ili čak markiranje.
Srećom, svaki CMS ima nekoliko identifikacijskih značajki koje je puno teže prikriti. Ako ste i dalje znatiželjni, istražimo CMS tragove.