Kao princip dizajna, ritam je poznat i kao ponavljanje. Ritam daje općenitu dosljednost i poredak koji pomažu da podaci na vašoj web lokaciji budu razumljivi, vizualno privlačni i vjerojatno će proizvesti radnju ili dojam koji tražite.
Naša osjetila - a samim tim i mozak - pozitivno reagiraju na ritam. Kad mozak prepozna obrazac u ritmu, opušta se i shvaća ostatak dizajna. Koristeći ponavljanje u svom dizajnu, posjetitelju web stranice možete namjerno privući pogled na važne elemente.
Upotreba ritma u dizajnu
Možete primijeniti ritam na gotovo bilo koji element vašeg dizajna. Web dizajneri i programeri obično primjenjuju ritam na način na koji posjetitelji mogu vidjeti, a čak i na neke ne.
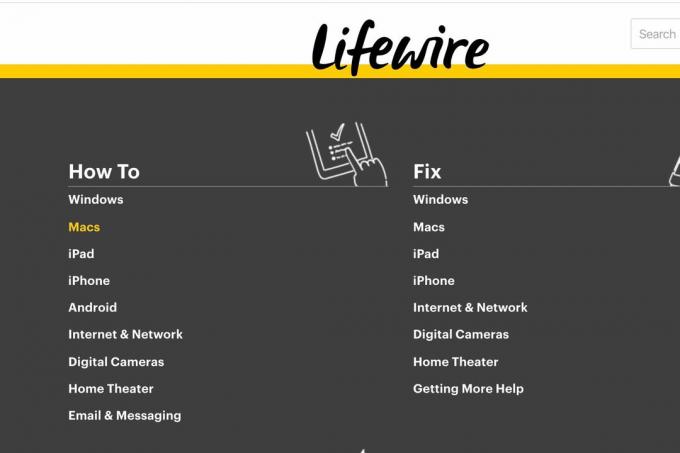
U izborniku za navigaciju
Jedan od najboljih načina za upotrebu ponavljanja i ritma web dizajn nalazi se u navigacijskom izborniku web mjesta. Dosljedan obrazac koji se lako prati - u boji, izgledu itd. - daje korisnicima intuitivan putokaz prema svemu što želite podijeliti na svojoj web lokaciji.

U Izgled sadržaja
Ritam također utječe na izgled sadržaja. Na primjer, možda imate članke na blogu, priopćenja za javnost i događaje koji slijede svoj vlastiti obrazac izgleda. Na taj način posjetitelji na prvi pogled mogu utvrditi koju vrstu sadržaja gledaju jednostavno po tome kako se taj sadržaj postavlja na stranicu. Nadalje, kad su korisnici upoznati sa uzorkom, oni su prihvatljiviji za sadržaj.
U bojama
Dosljednost boja koje koristite daje jasnoću. Na primjer, možete koristiti određene boje za različite proizvode i / ili usluge koje nudite. To pomaže posjetiteljima da shvate gdje im je mjesto na web mjestu, poput vizualnog, bojom označenog obrisa.
Uobičajena je praksa da sve veze postanu ujednačene boje. Posjetitelji mogu odmah i lako vidjeti koje fraze povezuju drugdje kako bi pružili dodatne informacije.
U slikama
Možete čak i koristiti ritam u slike koje koristite na web mjestu kako bi se povećala vizualna privlačnost, protok i povezanost. Možda nećete koristiti identične slike, ali možete postaviti neke slične po temi, obliku, sadržaju itd.
U Tipografiji
Tipografija je još jedno područje u kojem ritam i web dizajn idu ruku pod ruku. Ograničavanje broja fontova koji se koriste na web mjestu stvara ponavljanje i uzorak. Na primjer, možete upotrebljavati isti font tijekom, ali različitih težina i veličina - možda velik i podebljan za glavne glave, velik, ali ne podebljan za podnaslove, običan za tekst itd. To pomaže u organizaciji vašeg sadržaja, čime se osigurava čitljivost i vizualna organizacija.
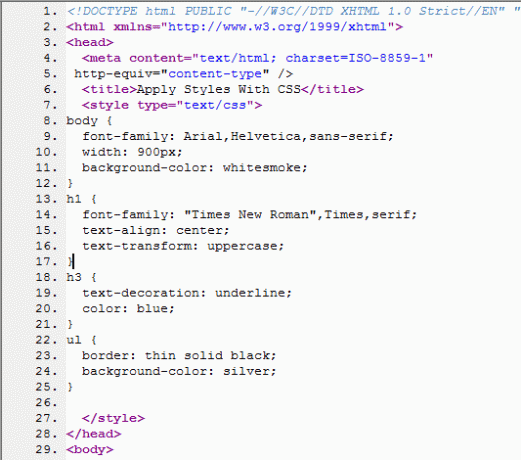
U Kodiranju
Ritam djeluje i iza kulisa za dizajnere i programere koji svoj kod postavljaju u određene formate koji koriste boju, font i raspored za promicanje brzog, vizualnog razumijevanja i organizacije.