Što znati
- Odaberi Oblikovati > dodaj sliku> odaberi sliku> Svojstva > Karta > odaberite Žarišna točka alat> crtati oblik> Svojstva > Veza > unesite URL.
- Glavni nedostatak: responzivni web dizajn zahtijeva skalabilne slike kako bi veze mogle završiti na pogrešnom mjestu.
Ovaj članak objašnjava kako stvoriti mapu slika pomoću Dreamweavera. Upute se odnose na Adobe Dreamweaver verzije 20.1.
Što je Dreamweaver Image Map?
Kada ti dodajte oznaku veze na sliku u Dreamweaver, cijela grafika postaje jedno hiperveza na jedno odredište. Mape slika, s druge strane, mogu sadržavati višestruke poveznice preslikane u određene koordinate na grafici. Na primjer, mogli biste stvoriti slikovnu mapu SAD-a koja vodi korisnike na službeno web mjesto svake države kad je kliknu.
Također je moguće graditi mape slika koristeći samo HTML.
Kako stvoriti mapu slika pomoću Dreamweavera
Da biste napravili mapu slika pomoću Dreamweavera:
-
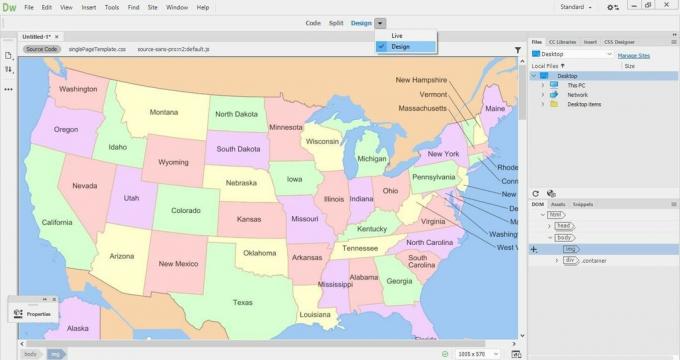
Odaberi Oblikovati prikaz, dodajte sliku na web stranicu, a zatim je odaberite.

-
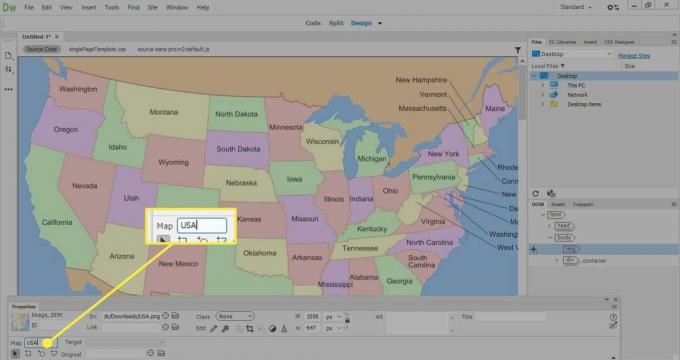
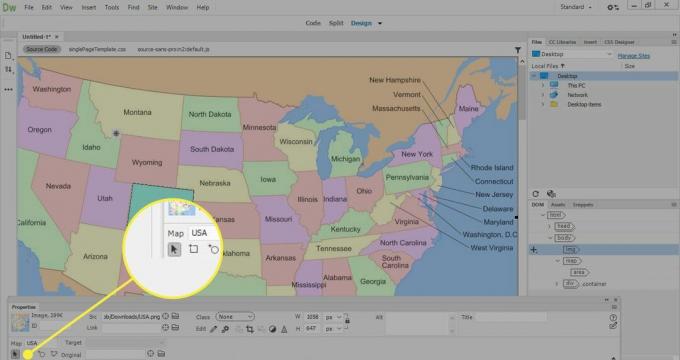
U Svojstva ploča, idite na Karta polje i unesite naziv za mapu slike.
Ako je Svojstva ploča nije vidljiva, idite na Prozor > Svojstva.

-
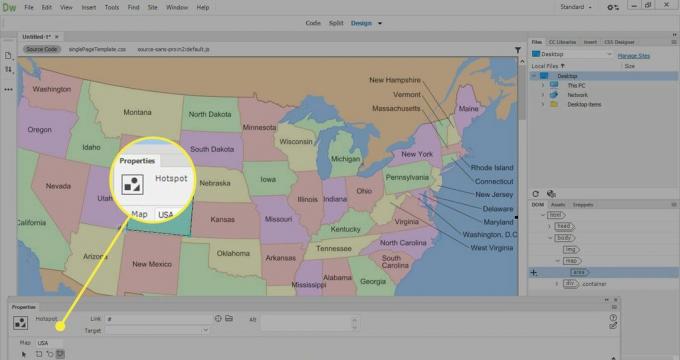
Odaberite jedan od tri alata za crtanje žarišnih točaka (pravokutnik, krug ili poligon), a zatim nacrtajte oblik kako biste definirali područje veze.
Alati za crtanje žarišne točke ne pojavljuju se u prikazu uživo. Za izradu mapa slika mora se odabrati način dizajna.

-
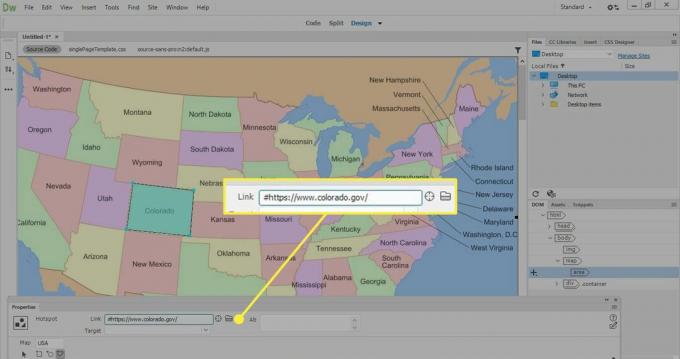
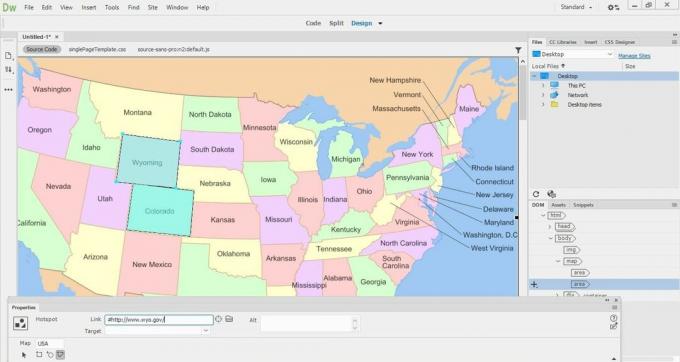
U Svojstva prozor, idite na Veza polje i unesite URL na koji se želite povezati.
Ili, odaberite mapu pored Veza polje, a zatim odaberite datoteku (poput slike ili web stranice) koju želite povezati.

-
U Alt polje, unesite alternativni tekst za vezu.
U Cilj padajući popis, odaberite u kojem će se prozoru ili kartici veza otvoriti.

-
Da biste stvorili još jednu žarišnu točku, odaberite alat za pokazivač, a zatim odaberite jedan od alata za žarišnu točku.

-
Stvorite koliko god želite žarišnih točaka, a zatim pregledajte kartu slika u pregledniku kako biste se uvjerili da ispravno radi. Odaberite svaku vezu kako biste osigurali da ide na odgovarajući resurs ili web stranicu.

Prednosti i nedostaci slikovnih karata
Tamo su za i protiv upotrebe mapa slika u modernom web dizajnu. Iako to web stranicu može učiniti interaktivnijom, glavni je nedostatak što se mape slika oslanjaju na određene koordinate za rad. Odzivni web dizajn zahtijeva slike koje se skaliraju na temelju veličine zaslona ili uređaja, tako da veze mogu završiti na pogrešnom mjestu kada slika promijeni veličinu. Zbog toga se danas mape slika rijetko koriste na web mjestima.
Učitavanje slikovnih mapa može potrajati dugo. Previše mapa slika na jednoj stranici može stvoriti usko grlo koje utječe na performanse web mjesta. Mali detalji mogu biti prikriveni na mapi slike, što ograničava njihovu korisnost, posebno za korisnici s oštećenjima vida.
Mape slika mogu biti korisne kada želite sastaviti brzi demo. Na primjer, ako se rugate dizajnom aplikacije, koristite mape slika za izradu žarišnih točaka za simulaciju interaktivnosti s aplikacijom. To je lakše učiniti nego što bi bilo kodiranje aplikacije ili izrada lažne web stranice HTML i CSS.