Navigacija je ključni element svake web stranice - to je način na koji korisnik dolazi od odjeljka do odjeljka i do određenog sadržaja. Većina navigacija web stranicama danas slijedi pregršt specifičnih formata koji, budući da su poznati, neće posjetitelje vaše web stranice zbuniti kako pristupiti vašem sadržaju.
Horizontalni tekst

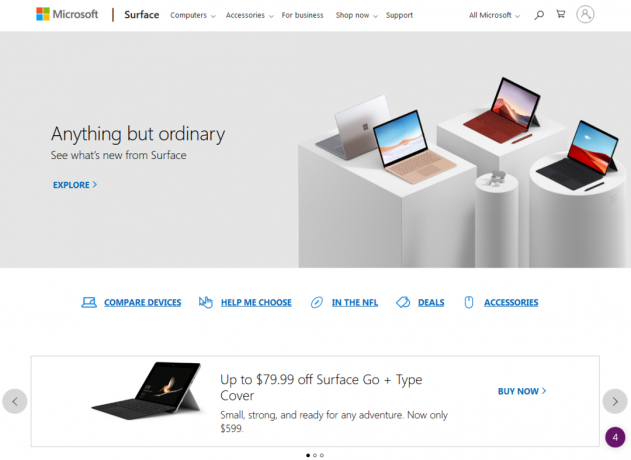
Horizontalna tekstualna navigacija vjerojatno je najčešći stil pronađen na mreži. Ova vrsta navigacije sastoji se od vodoravnog popisa odjeljaka web mjesta, koji se obično imenuju u jednoj ili dvije riječi. Može se stvoriti s grafikom ili ravnim HTML tekstom, a oba mogu imati prevrtanja za malo korisničke interakcije.
Podmeniji

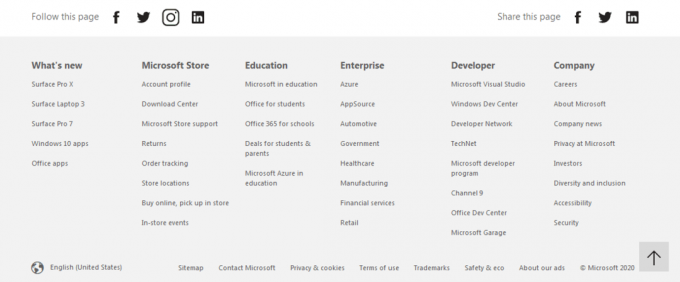
U nekim ćete slučajevima možda trebati predstaviti korisniku dubinu informacija, čak i bez padajućeg izbornika. Imati podizbornik ispod glavnih navigacijskih naslova zauzima više prostora i manje je uobičajen, iako posjetiteljima omogućuje da jasno vide što je dostupno i dođu kamo žele.
Često ćete vidjeti ovaj stil ograničen na dno stranice, gdje zahtjevi za nekretninama za jelovnik nisu toliko značajni. Zapravo, mnoge tvrtke, uključujući Microsoft, uparuju vodoravni tekstualni izbornik na samom vrhu i sustav podizbornika na samom dnu određenih web stranica okrenutih prema potrošačima.
Okomiti tekst

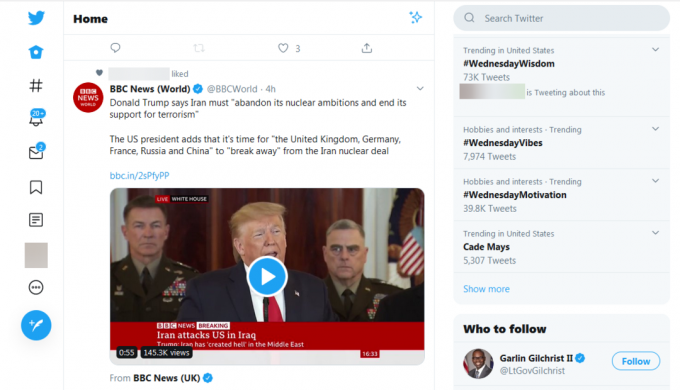
Vertikalna tekstualna navigacija također je prilično česta i često se koristi za web lokacije kojima je potreban duži popis stavki na traci gumba, proširiva navigacija ili za naslove duže duljine. Vertikalna navigacija najčešće se nalazi uz lijevu stranu web stranice, iako navigacija s desne strane može biti učinkovita ako je pravilno dizajnirana ili za sekundarnu navigaciju. Okomita se navigacija često koristi za drugu traku gumba, na primjer za pododjeljke glavnog odjeljka koji se nalaze u vodoravnoj traci na vrhu stranice.
Padajući izbornici

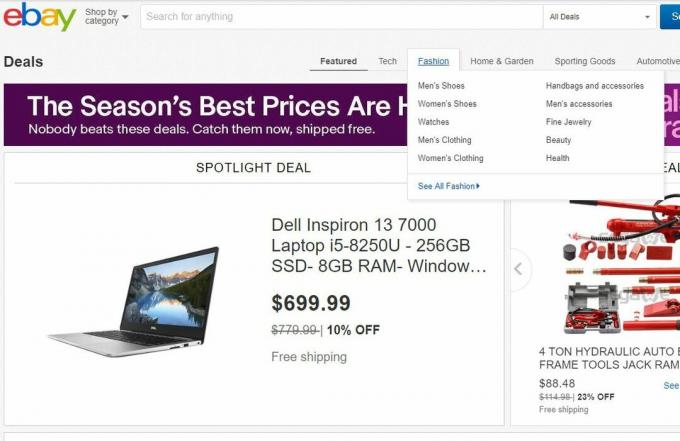
Padajući izbornici često se koriste zajedno s vodoravnom navigacijom i omogućuju korisniku da skoči ne samo na glavne odjeljke stranice, već i na mnoge ključne pododjeljke. Web lokacije s puno sadržaja zasigurno mogu imati koristi od padajućih padajućih stavki jer uklanjaju klik na vaš sadržaj.
Ikone ili grafike

Integriranje ikona ili druge grafike u vašu navigaciju može stvoriti intuitivno sučelje. Korisnik će ikone povezati sa sadržajem koji predstavljaju, stvarajući još jasniji pristup traci s gumbima. Skup ikona za navigaciju trebao bi se stvoriti u dosljednom stilu međusobno i web mjesta u cjelini, jer bi trebali poboljšati dizajn web mjesta, a ne stvarati smetnju. Također bi trebalo biti jasno što predstavljaju. Dodavanje ikona samo radi poboljšanja dizajna možda neće služiti najboljem interesu web mjesta.