Ako ste ikada pogledali popis HTML elemenata, možda ste se zapitali "što je blok citat?" Element blockquote je HTML oznaka par koji se koristi za definiranje dugih citata. Evo definicije ovog elementa prema W3C HTML5 specifikacija:
Element blockquote predstavlja odjeljak citiran iz drugog izvora.

Kako koristiti blok citate na svojim web stranicama
Kada pišete tekst na web stranici i izrađujete izgled te stranice, ponekad želite pozvati blok teksta kao navod. Ovo bi mogao biti citat negdje drugdje, poput izjave kupca koja prati studiju slučaja ili priču o uspjehu projekta.
Ovo bi mogao biti i postupak dizajna koji ponavlja neki važan tekst iz samog članka ili sadržaja. U izdavaštvu se to ponekad naziva a povuci citat, U web dizajnu, jedan od načina da se to postigne (i način na koji obrađujemo u ovom članku) naziva se blok citat.
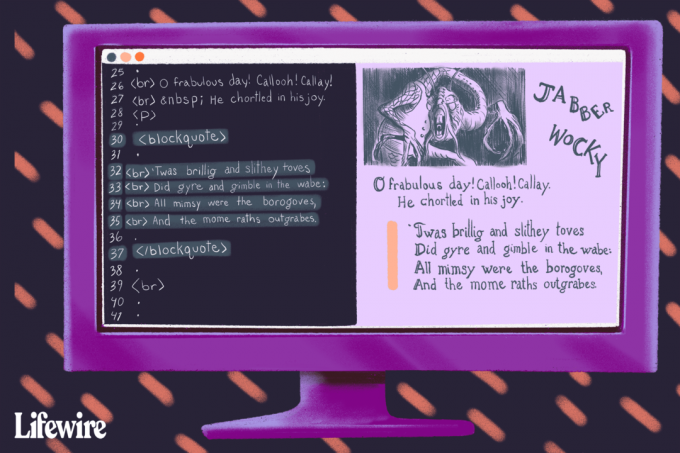
Pa pogledajmo kako biste oznaku blockquote koristili za definiranje dugih citata, poput ovog izvatka iz “The Jabberwocky” Lewisa Carrolla:
'Twas brillig i skliski toves
Jesu li se vrtjeli i kvrčili u wabeu:
Svi mimični bili su borogove,
A mome ratovi nadmašuju.
(autor Lewis Carroll)
Primjer upotrebe oznake blok citata
Oznaka blockquote je semantička oznaka koja pregledniku ili korisničkom agentu govori da je sadržaj dugačak navodnik. Kao takav, unutar oznake blockquote ne biste trebali priložiti tekst koji nije navod.
Citat su često stvarne riječi koje je netko rekao ili tekst iz vanjskog izvora (poput teksta Lewisa Carrolla u ovom članku), ali limenka također biti koncept povlačenja ponuda koji smo prethodno obrađivali.
Kad malo bolje razmislite, taj je povučeni navod citat teksta, slučajno dolazi iz istog članka u kojem se sam citat pojavljuje.
Većina web preglednika dodaje uvlake (oko 5 razmaka) s obje strane blok citata kako bi se istaknuo iz okolnog teksta. Neki izuzetno stari preglednici mogu citirani tekst čak prikazati kurzivom. Zapamtite da je ovo jednostavno zadani stil elementa blockquote.
S CSS-om imate potpunu kontrolu nad prikazom blok-citata. Možete povećati ili čak ukloniti uvlaku, dodati boje pozadine ili povećati veličinu teksta da biste dodatno pozvali citat. Taj citat možete prebaciti na jednu stranu stranice, a drugi tekst omotati oko njega, što je uobičajeni vizualni stil koji se koristi za povlačenje citata u tiskanim časopisima.
Vi imate kontrolu nad izgledom blok citata sa CSS-om, o čemu ćemo razgovarati malo kasnije. Za sada, nastavimo gledati kako dodati sami citat u vaše HTML oznake.
Da biste dodali oznaku blockquote svom tekstu, jednostavno okružite tekst koji je navodnik sljedećim parom oznaka:
- Otvor:
- Zatvaranje:
Na primjer:
’Twas brillig i slithey toves.
Jesu li se vrtjeli i kvrčili u wabeu:
Svi mimični bili su borogove,
A mome ratovi nadmašuju.Dodajte par oznaka blok-citata oko sadržaja samog citata. U ovom smo primjeru također koristili neke razbiti oznake (
) za dodavanje preloma u jednom retku, gdje je to prikladno unutar teksta. To je zato što ponovno stvaramo tekst iz pjesme, gdje su te specifične pauze važne.Ako ste stvarali izjavu kupca i redovi nisu trebali prekidati određene dijelove, vi ne bi želio dodati ove oznake prekida i dopustiti samom pregledniku da se omotava i razbija prema potrebi na temelju zaslona veličina.
Nemojte koristiti blok citate za uvlačenje teksta
Mnogo godina ljudi su koristili oznaku blockquote ako su htjeli uvlačiti tekst na svoju web stranicu, čak i ako taj tekst nije povlačenje. Ovo je loša praksa! Ne želite koristiti semantiku blok-citata samo iz vizualnih razloga.
Ako trebate uvući tekst, trebali biste koristiti stilske listove, a ne oznake blok-citata (osim ako, naravno, ono što pokušavate uvući nije navodnik!).